The best VS Code extensions to supercharge Git (yes, there’s more than GitLens!)
Yes, I know, we should all be terminal ninjas, memorising every git command yadda yadda. Or, like the caveman, we could put two sticks together (or in this case, VS Code) and create fire (aka use the UI) to work with Git via amazing extensions that not only make working with Git easier but also extend Git with cool new features and superpowers!
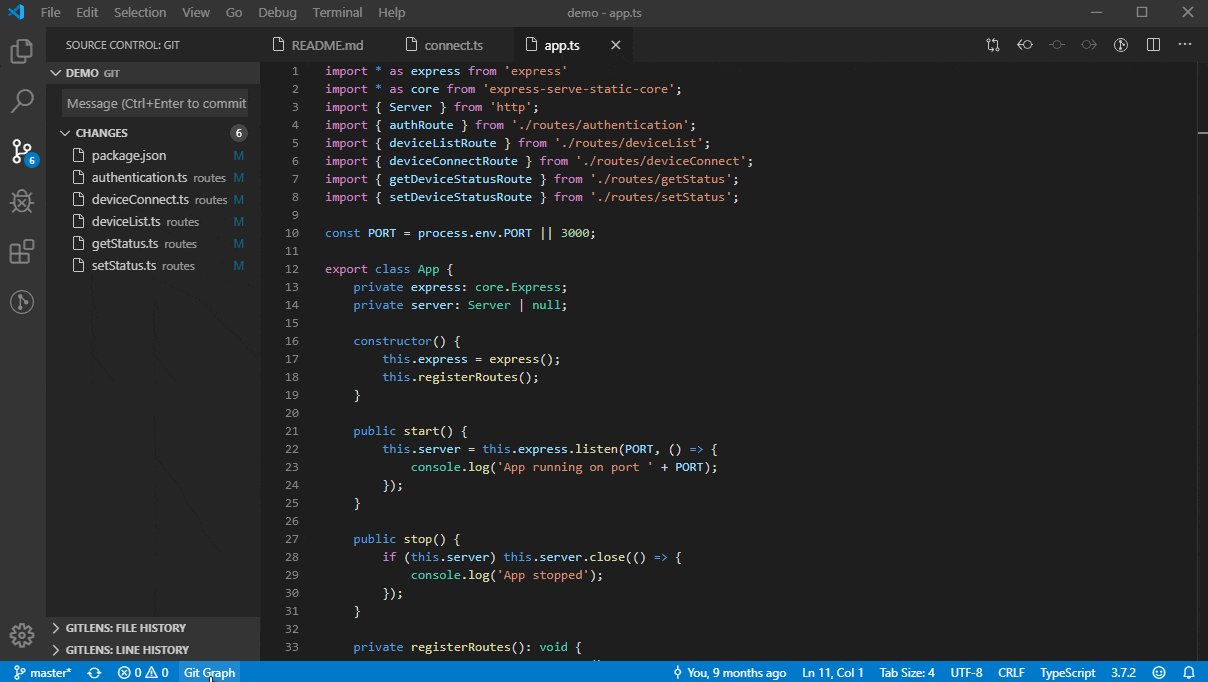
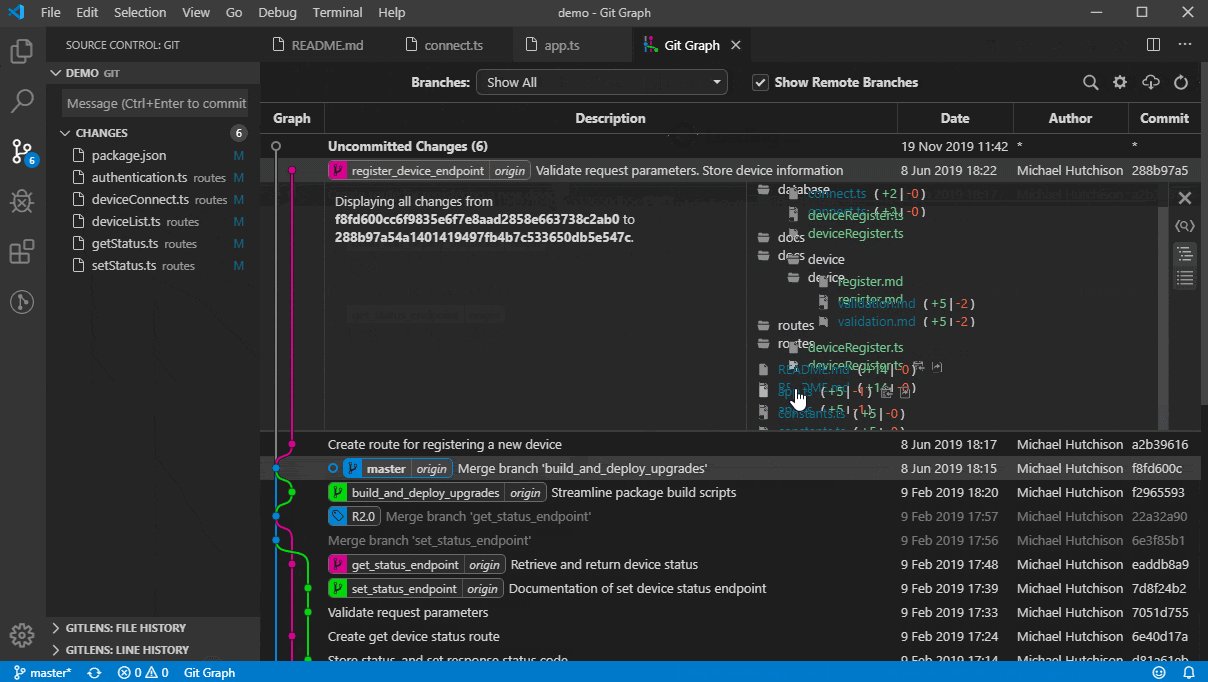
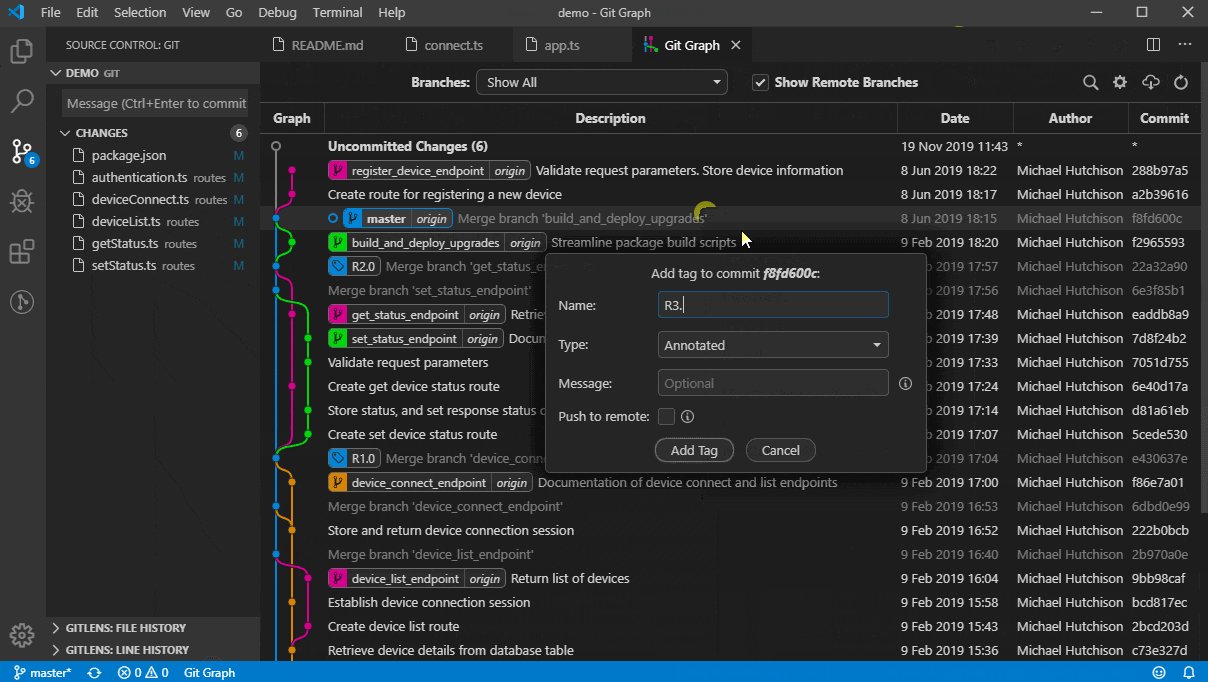
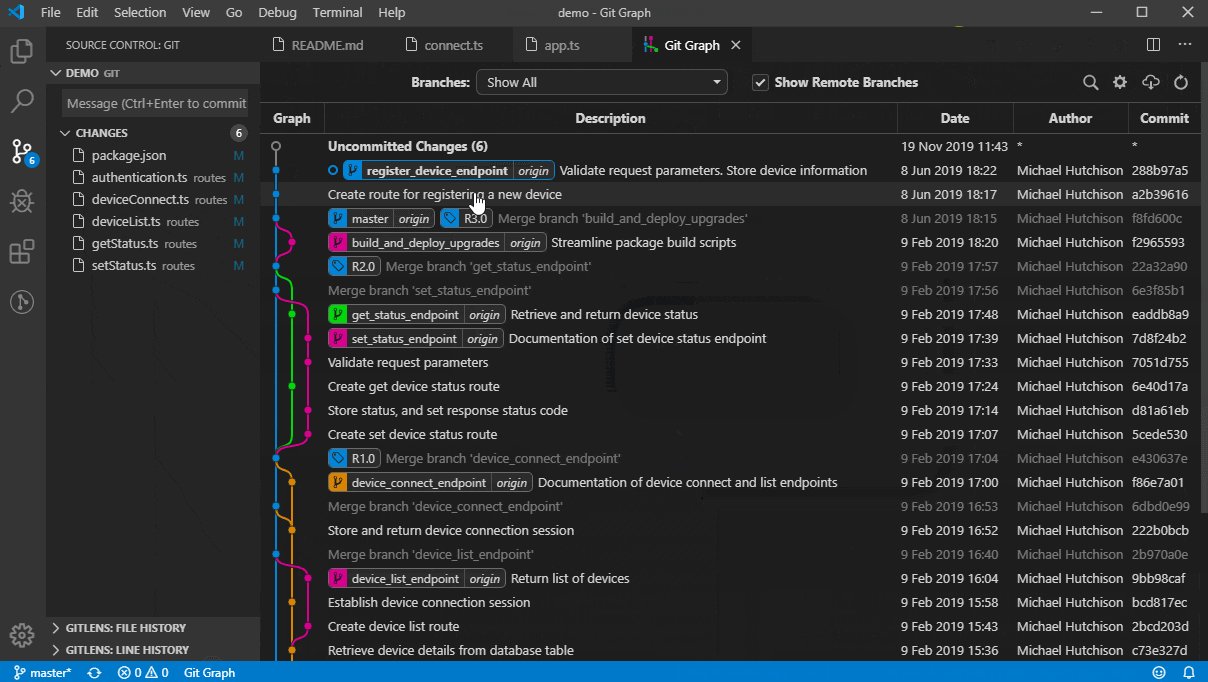
1. Git Graph 😎 popular
Git Graph has to be the most visually appealing way to interact with Git in VS Code, seeing the commit tree like this can help a lot when performing more complex git operations.
It is very customizable and offers you granular control over the UI such as the graph style and branch colours.
You can click on any commit to view details and file changes, and you can even perform code reviews without leaving your IDE!
Installs: 1.4 Million
No. 1 superpower: A user interface to match GitKraken or SourceTree but built directly into VS Code to avoid context switching.

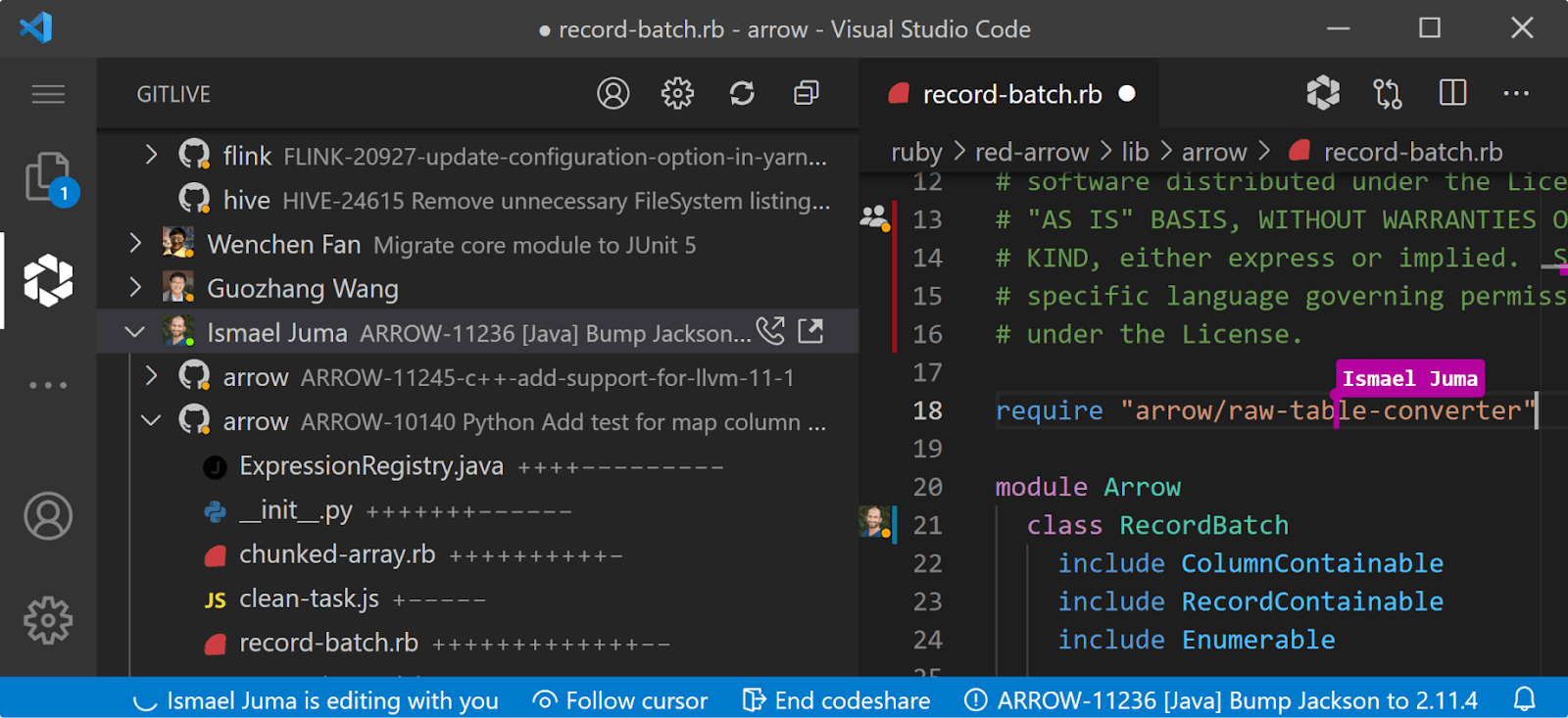
2. GitLive 🌟 rising star
This extension is for all you team players out there, GitLive makes Git, well, live. It adds a tab to VS Code where you can see your fellow collaborators, if they are online, what issue and branch they are working on and even their uncommitted changes, all updated in real-time.
Your teammates’ changes also show in the gutter of the editor where you can compare them to your changes and cherry-pick them straight into your copy of the file if you need to. Pretty cool!
An added bonus with this extension is it adds video calls and screen share to LiveShare, you can place calls directly from VS Code and start LiveShare without copy and pasting links.
Installs: 5500
No. 1 superpower: Get an advanced warning of potential merge conflicts with change indicators in the gutter that show where your teammates are making changes.

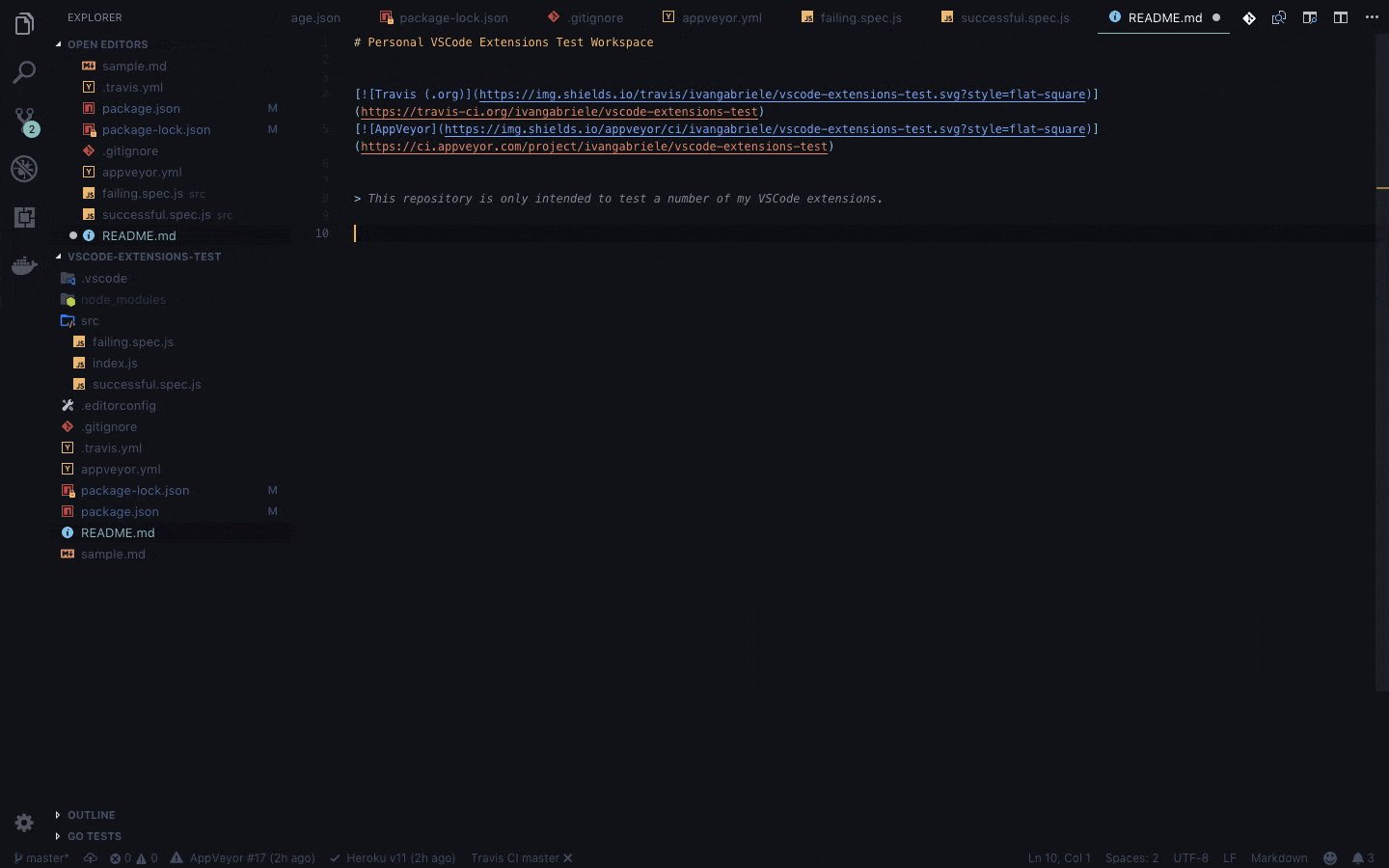
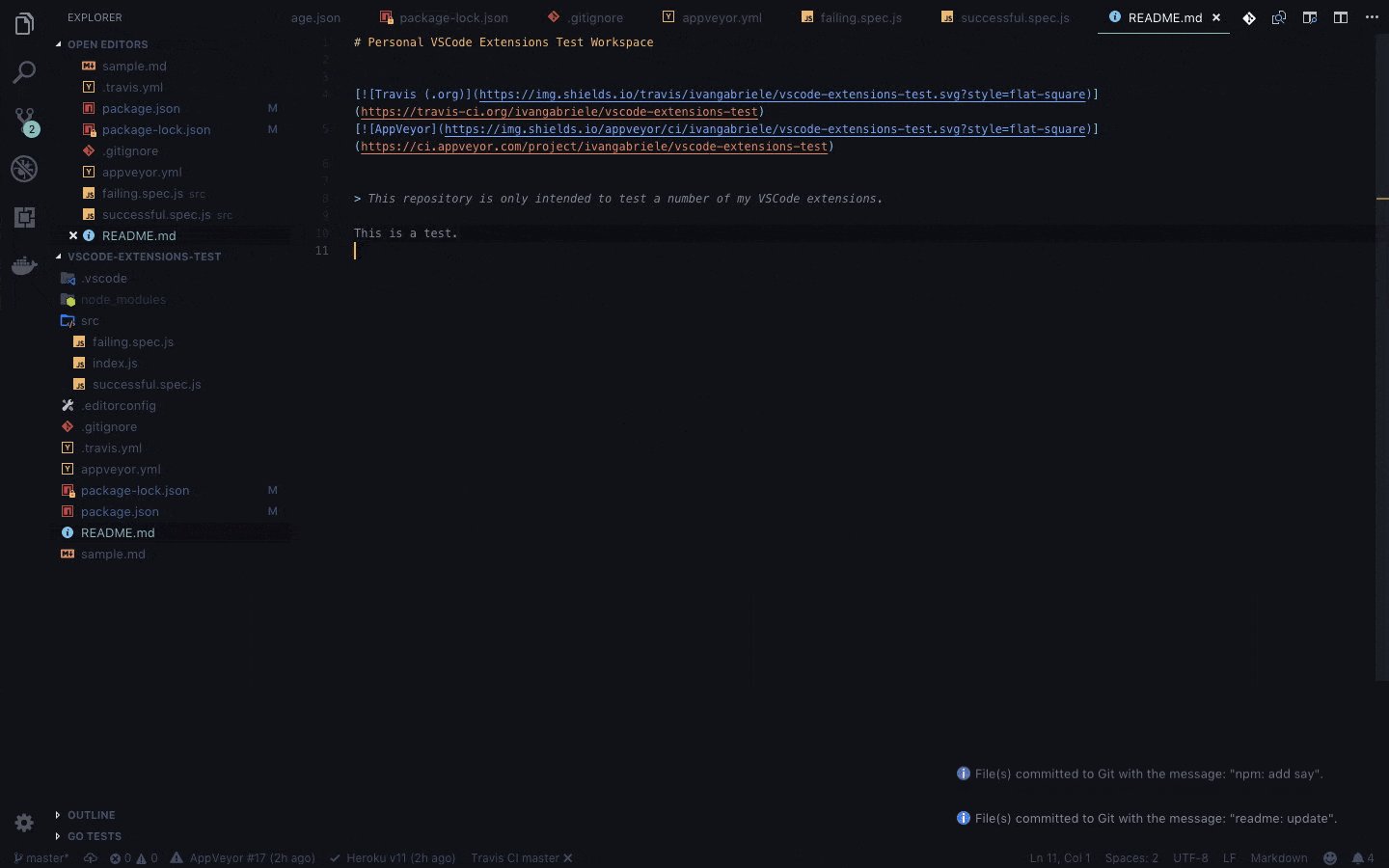
3. Git Automator 🕰 time saver
This one is for all you lazy developers out there, specifically the ones that don’t like spending too much time or effort on commit messages. I’ve seen enough commit messages to know that there are quite a few of you out there too.
Git Automator allows you to add and commit files with a shortcut. It also provides auto-prefills for commit messages. When the action is obvious, for example if you have deleted a file, Git Automator will guess the action and add it to the prefilled commit message.
You can also set up some of your own shortcuts and use them to generate automated commit messages.
Installs: 50 000
No. 1 superpower: Auto-filled commit messages!

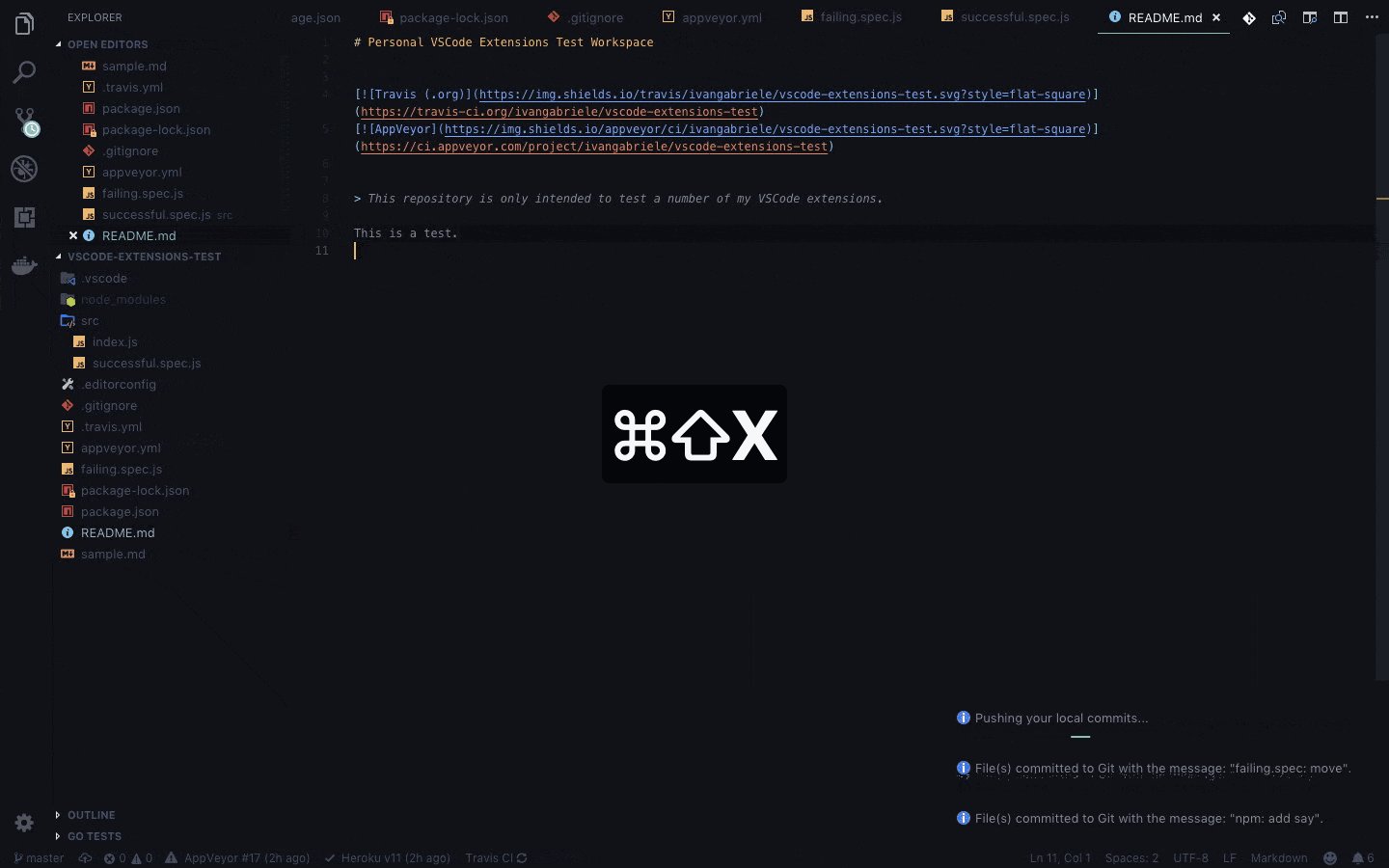
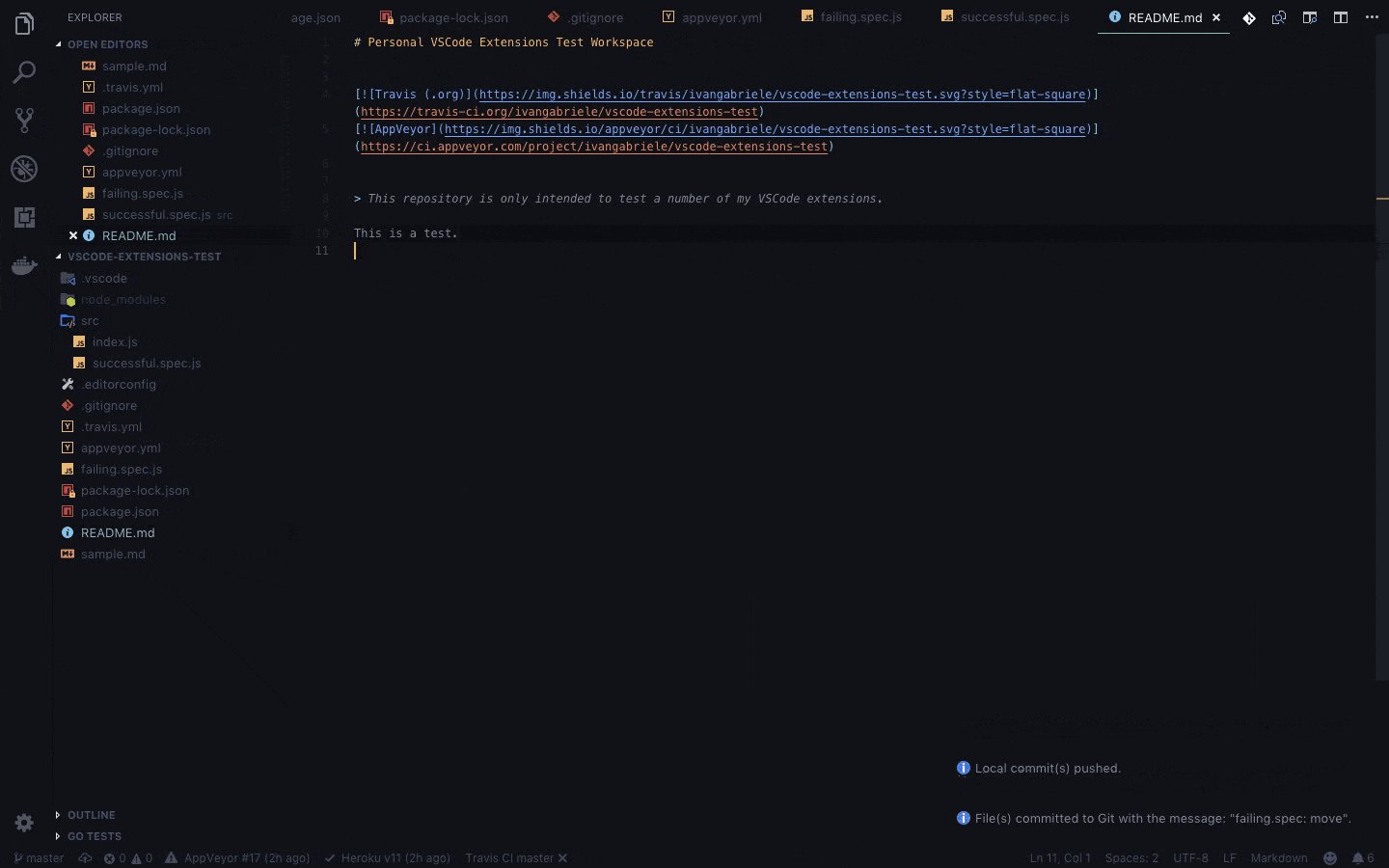
4. Git Urgent 👌 simple
This one, I put in the category of simple, but effective. With this extension installed, all you have to do is search “Git Urgent” in the VS Code command palette, and you can git add all, commit and push with one command.
Great for hotfixes and other emergency situations!
Installs: 3 500
No. 1 (and only) superpower: Stage, commit and push in a single action

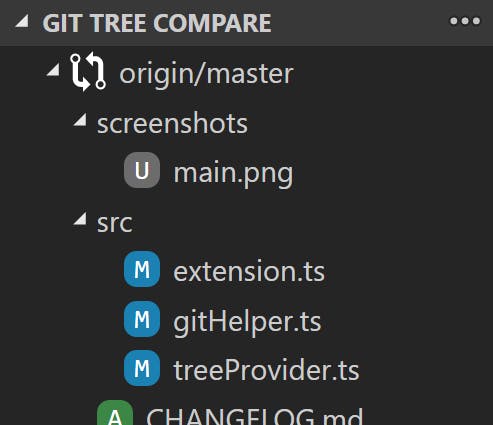
5. Git Tree Compare 👍 practical
Git Tree Compare is a handy extension that compares your working tree against a branch, a tag or commit.
A folder tree structure located in the Source Tab (you can configure it to be shown in the Explorer Tab instead) quickly provides you with context about the files you’ve been working on (very useful in big projects!). Icons displayed near the files’ names give you a quick idea of whether a file was added, deleted or modified.
After choosing the base for the comparison, you can either choose to open All Changes or open Changed Files (files that were added will be opened as well, but changes won’t be shown). You can also choose whether to compare against the selected base ref directly (full mode) or by computing a merge base first (merge mode).
Installs: 93 000
No. 1 superpower: Pull request preparation and merge previews!

6. GitLens 🥇 undisputed champion
Well, we couldn’t really leave it out, could we? With almost 10M installs, GitLens has really become the de facto standard extension for working with Git in VS Code which only ships with a fairly minimal git integration.
They should probably just start bundling it with VS Code (especially as the author is now part of the core VS Code development team!)
Installs: 10 Million
No. 1 superpower: On-demand file annotations in the editor gutter, including blame (shows the commit and author of each line), changes (highlights local changes), heatmap (shows how recently lines were changed).

Conclusion
Although Git rocks, googling and punching in Git commands can get a bit tedious. Hopefully, some of these extensions will reduce the time you need to spend doing that, and help you with much more!

